6 ha cambiato i file con 0 aggiunte e 338 eliminazioni
-
BINpublic/3ld.png
-
BINpublic/external-link.png
-
+0 -338public/grid.css
-
BINpublic/ld1.png
-
BINpublic/ld2.png
-
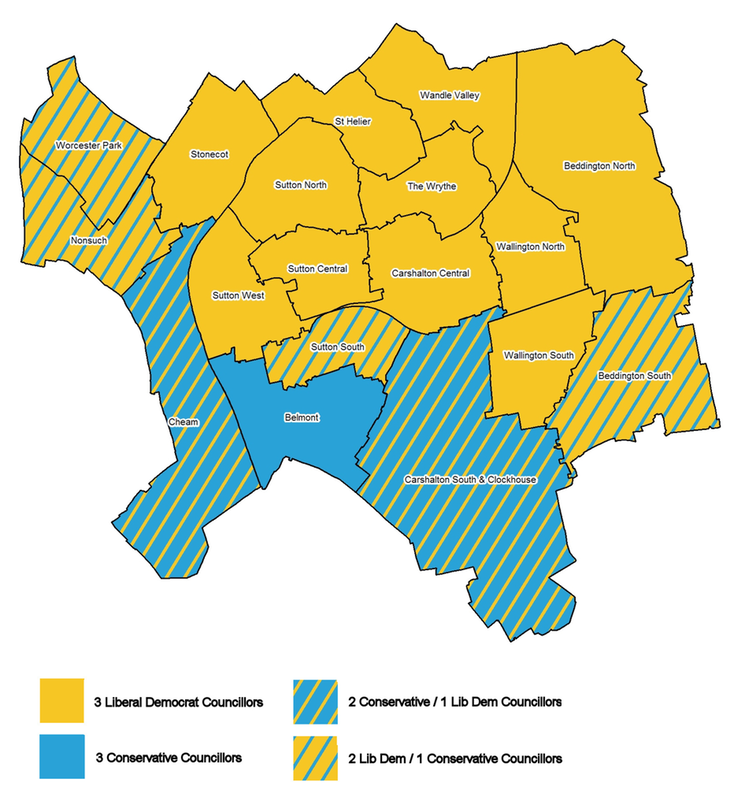
BINpublic/sutton-council-elections-2010-ward-map.png
BIN
public/3ld.png
Vedi File
BIN
public/external-link.png
Vedi File
+ 0
- 338
public/grid.css
Vedi File
| @@ -1,338 +0,0 @@ | |||
| /* | |||
| Variable Grid System. | |||
| Learn more ~ http://www.spry-soft.com/grids/ | |||
| Based on 960 Grid System - http://960.gs/ | |||
| Licensed under GPL and MIT. | |||
| */ | |||
| /* Containers | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .container_12 { | |||
| margin-left: auto; | |||
| margin-right: auto; | |||
| width: 756px; | |||
| } | |||
| /* Grid >> Global | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .grid_1, | |||
| .grid_2, | |||
| .grid_3, | |||
| .grid_4, | |||
| .grid_5, | |||
| .grid_6, | |||
| .grid_7, | |||
| .grid_8, | |||
| .grid_9, | |||
| .grid_10, | |||
| .grid_11, | |||
| .grid_12 { | |||
| display:inline; | |||
| float: left; | |||
| position: relative; | |||
| margin-left: 20px; | |||
| margin-right: 20px; | |||
| } | |||
| /* Grid >> Children (Alpha ~ First, Omega ~ Last) | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .alpha { | |||
| margin-left: 0; | |||
| } | |||
| .omega { | |||
| margin-right: 0; | |||
| } | |||
| /* Grid >> 12 Columns | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .container_12 .grid_1 { | |||
| width:23px; | |||
| } | |||
| .container_12 .grid_2 { | |||
| width:86px; | |||
| } | |||
| .container_12 .grid_3 { | |||
| width:149px; | |||
| } | |||
| .container_12 .grid_4 { | |||
| width:212px; | |||
| } | |||
| .container_12 .grid_5 { | |||
| width:275px; | |||
| } | |||
| .container_12 .grid_6 { | |||
| width:338px; | |||
| } | |||
| .container_12 .grid_7 { | |||
| width:401px; | |||
| } | |||
| .container_12 .grid_8 { | |||
| width:464px; | |||
| } | |||
| .container_12 .grid_9 { | |||
| width:527px; | |||
| } | |||
| .container_12 .grid_10 { | |||
| width:590px; | |||
| } | |||
| .container_12 .grid_11 { | |||
| width:653px; | |||
| } | |||
| .container_12 .grid_12 { | |||
| width:716px; | |||
| } | |||
| /* Prefix Extra Space >> 12 Columns | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .container_12 .prefix_1 { | |||
| padding-left:63px; | |||
| } | |||
| .container_12 .prefix_2 { | |||
| padding-left:126px; | |||
| } | |||
| .container_12 .prefix_3 { | |||
| padding-left:189px; | |||
| } | |||
| .container_12 .prefix_4 { | |||
| padding-left:252px; | |||
| } | |||
| .container_12 .prefix_5 { | |||
| padding-left:315px; | |||
| } | |||
| .container_12 .prefix_6 { | |||
| padding-left:378px; | |||
| } | |||
| .container_12 .prefix_7 { | |||
| padding-left:441px; | |||
| } | |||
| .container_12 .prefix_8 { | |||
| padding-left:504px; | |||
| } | |||
| .container_12 .prefix_9 { | |||
| padding-left:567px; | |||
| } | |||
| .container_12 .prefix_10 { | |||
| padding-left:630px; | |||
| } | |||
| .container_12 .prefix_11 { | |||
| padding-left:693px; | |||
| } | |||
| /* Suffix Extra Space >> 12 Columns | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .container_12 .suffix_1 { | |||
| padding-right:63px; | |||
| } | |||
| .container_12 .suffix_2 { | |||
| padding-right:126px; | |||
| } | |||
| .container_12 .suffix_3 { | |||
| padding-right:189px; | |||
| } | |||
| .container_12 .suffix_4 { | |||
| padding-right:252px; | |||
| } | |||
| .container_12 .suffix_5 { | |||
| padding-right:315px; | |||
| } | |||
| .container_12 .suffix_6 { | |||
| padding-right:378px; | |||
| } | |||
| .container_12 .suffix_7 { | |||
| padding-right:441px; | |||
| } | |||
| .container_12 .suffix_8 { | |||
| padding-right:504px; | |||
| } | |||
| .container_12 .suffix_9 { | |||
| padding-right:567px; | |||
| } | |||
| .container_12 .suffix_10 { | |||
| padding-right:630px; | |||
| } | |||
| .container_12 .suffix_11 { | |||
| padding-right:693px; | |||
| } | |||
| /* Push Space >> 12 Columns | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .container_12 .push_1 { | |||
| left:63px; | |||
| } | |||
| .container_12 .push_2 { | |||
| left:126px; | |||
| } | |||
| .container_12 .push_3 { | |||
| left:189px; | |||
| } | |||
| .container_12 .push_4 { | |||
| left:252px; | |||
| } | |||
| .container_12 .push_5 { | |||
| left:315px; | |||
| } | |||
| .container_12 .push_6 { | |||
| left:378px; | |||
| } | |||
| .container_12 .push_7 { | |||
| left:441px; | |||
| } | |||
| .container_12 .push_8 { | |||
| left:504px; | |||
| } | |||
| .container_12 .push_9 { | |||
| left:567px; | |||
| } | |||
| .container_12 .push_10 { | |||
| left:630px; | |||
| } | |||
| .container_12 .push_11 { | |||
| left:693px; | |||
| } | |||
| /* Pull Space >> 12 Columns | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| .container_12 .pull_1 { | |||
| left:-63px; | |||
| } | |||
| .container_12 .pull_2 { | |||
| left:-126px; | |||
| } | |||
| .container_12 .pull_3 { | |||
| left:-189px; | |||
| } | |||
| .container_12 .pull_4 { | |||
| left:-252px; | |||
| } | |||
| .container_12 .pull_5 { | |||
| left:-315px; | |||
| } | |||
| .container_12 .pull_6 { | |||
| left:-378px; | |||
| } | |||
| .container_12 .pull_7 { | |||
| left:-441px; | |||
| } | |||
| .container_12 .pull_8 { | |||
| left:-504px; | |||
| } | |||
| .container_12 .pull_9 { | |||
| left:-567px; | |||
| } | |||
| .container_12 .pull_10 { | |||
| left:-630px; | |||
| } | |||
| .container_12 .pull_11 { | |||
| left:-693px; | |||
| } | |||
| /* Clear Floated Elements | |||
| ----------------------------------------------------------------------------------------------------*/ | |||
| /* http://sonspring.com/journal/clearing-floats */ | |||
| .clear { | |||
| clear: both; | |||
| display: block; | |||
| overflow: hidden; | |||
| visibility: hidden; | |||
| width: 0; | |||
| height: 0; | |||
| } | |||
| /* http://perishablepress.com/press/2008/02/05/lessons-learned-concerning-the-clearfix-css-hack */ | |||
| .clearfix:after { | |||
| clear: both; | |||
| content: ' '; | |||
| display: block; | |||
| font-size: 0; | |||
| line-height: 0; | |||
| visibility: hidden; | |||
| width: 0; | |||
| height: 0; | |||
| } | |||
| .clearfix { | |||
| display: inline-block; | |||
| } | |||
| * html .clearfix { | |||
| height: 1%; | |||
| } | |||
| .clearfix { | |||
| display: block; | |||
| } | |||